文章摘要
scbkw
网站通知示例,展示了一个
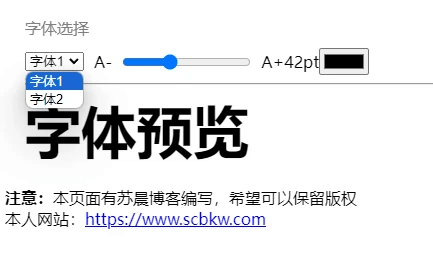
![图片[1]-好看的弹窗代码-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240615105403220793.png)
<div class="web_notice" style="position: fixed;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0,0,0,0.3);z-index: 99999;"><div style="position: fixed;top: 50%;left: 50%;width: 550px;background: #FFF;transform: translate(-50%, -50%);border-radius: 40px;padding: 50px 40px;"><h3 style="font-weight: bold;text-align: center;font-size: 30px;">网站通知</h3><div style="font-size: 16px;margin-top: 26px;line-height: 30px;color: #999;">一个测试的demo</div><a style="display: block;background: #98a3ff;color: #FFF;text-align: center;font-weight: bold;font-size: 19px;line-height: 60px;margin: 0 auto;margin-top: 45px;border-radius: 32px;width: 80%;" onclick="javascript:document.querySelector('.web_notice').remove()">我知道了</ a></div></div><div class="web_notice" style=" position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0,0,0,0.3); z-index: 99999; "> <div style=" position: fixed; top: 50%; left: 50%; width: 550px; background: #FFF; transform: translate(-50%, -50%); border-radius: 40px; padding: 50px 40px; "> <h3 style=" font-weight: bold; text-align: center; font-size: 30px; ">网站通知</h3> <div style=" font-size: 16px; margin-top: 26px; line-height: 30px; color: #999; ">一个测试的demo</div><a style=" display: block; background: #98a3ff; color: #FFF; text-align: center; font-weight: bold; font-size: 19px; line-height: 60px; margin: 0 auto; margin-top: 45px; border-radius: 32px; width: 80%; " onclick="javascript:document.querySelector('.web_notice').remove()">我知道了</ a> </div> </div><div class="web_notice" style=" position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0,0,0,0.3); z-index: 99999; "> <div style=" position: fixed; top: 50%; left: 50%; width: 550px; background: #FFF; transform: translate(-50%, -50%); border-radius: 40px; padding: 50px 40px; "> <h3 style=" font-weight: bold; text-align: center; font-size: 30px; ">网站通知</h3> <div style=" font-size: 16px; margin-top: 26px; line-height: 30px; color: #999; ">一个测试的demo</div><a style=" display: block; background: #98a3ff; color: #FFF; text-align: center; font-weight: bold; font-size: 19px; line-height: 60px; margin: 0 auto; margin-top: 45px; border-radius: 32px; width: 80%; " onclick="javascript:document.querySelector('.web_notice').remove()">我知道了</ a> </div> </div>
© 版权声明
好看的弹窗代码-苏晨博客
本文链接:
https://www.scbkw.com/1349.html?corderby=comment_like
THE END


![WordPress子比主题美化教程合集[2024/06/30]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240629223236687-image.png)

![Panda子主题-最新版V3.0.7已更新[2025-04-15][更新日志][持续更新中…]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240610154621910267.png)

























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务


- 最新
- 最热
只看作者