文章摘要
scbkw
WordPress默认的
WordPress默认的浏览器侧边栏滚动条是非常丑陋的,当然,有些WordPress主题是自带美化的侧边滚动栏不需要我们自己去美化,有些WordPress主题是没有美化侧边滚动栏的,那么这时就需要我们去美化啦!苏晨站长今天就教大家如何自定义美化侧边滚动栏。其实非常简单,只需一句代码的事情就可以自定义美化WordPress侧边滚动栏,并且代码适用于绝大多数WordPress主题。
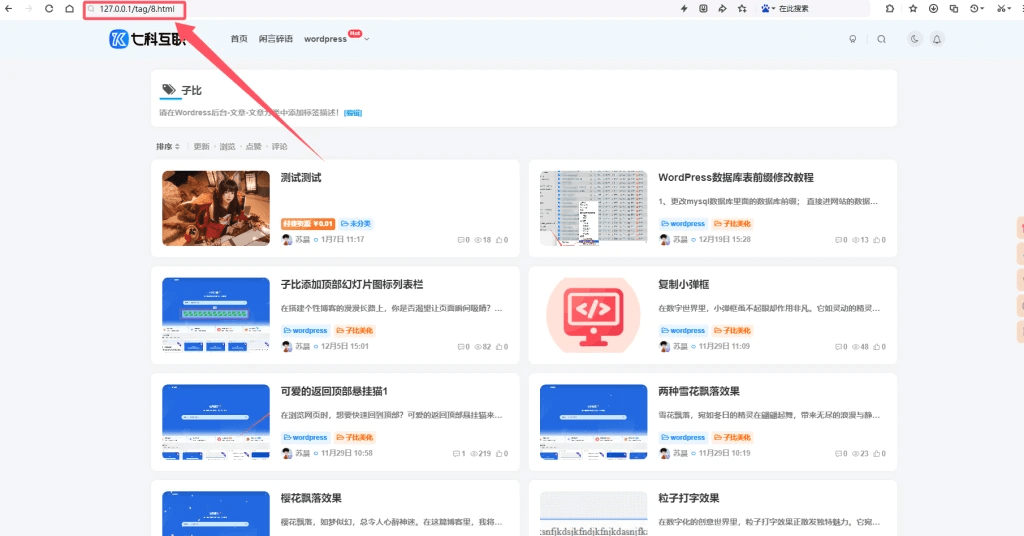
效果演示
![图片[1]-WordPress子比主题侧边滚动条样式美化教程-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240629182052873-image.png)
使用方法
只需在主题设置自定义CSS代码里面添加美化的css代码即可! 如果主题没有 自定义代码 那么在WordPress主题目录文件里找style.css文件或者在WordPress后台里找“外观—>自定义—>额外CSS”里面美化的css代码即可!
单色滚动条样式
/*滚动条显示样式*/::-webkit-scrollbar-thumb{background-color:#FF6666; /*更改喜欢的十六进制颜色*/height:50px;outline-offset:-2px;outline:2px solid #fff;-webkit-border-radius:4px;border: 2px solid #fff;}/*滚动条大小*/::-webkit-scrollbar{width:8px;height:8px;}/*滚动框背景样式*/::-webkit-scrollbar-track-piece{background-color:#fff;-webkit-border-radius:0;}/*滚动条显示样式*/ ::-webkit-scrollbar-thumb{ background-color:#FF6666; /*更改喜欢的十六进制颜色*/ height:50px; outline-offset:-2px; outline:2px solid #fff; -webkit-border-radius:4px; border: 2px solid #fff; } /*滚动条大小*/ ::-webkit-scrollbar{ width:8px; height:8px; } /*滚动框背景样式*/ ::-webkit-scrollbar-track-piece{ background-color:#fff; -webkit-border-radius:0; }/*滚动条显示样式*/ ::-webkit-scrollbar-thumb{ background-color:#FF6666; /*更改喜欢的十六进制颜色*/ height:50px; outline-offset:-2px; outline:2px solid #fff; -webkit-border-radius:4px; border: 2px solid #fff; } /*滚动条大小*/ ::-webkit-scrollbar{ width:8px; height:8px; } /*滚动框背景样式*/ ::-webkit-scrollbar-track-piece{ background-color:#fff; -webkit-border-radius:0; }
彩色滚动条样式
/**彩色滚动条样式*/::-webkit-scrollbar {width: 10px;height: 1px;}::-webkit-scrollbar-thumb {background-color: #12b7f5;background-image: -webkit-linear-gradient(45deg, rgba(255, 93, 143, 1) 25%, transparent 25%, transparent 50%, rgba(255, 93, 143, 1) 50%, rgba(255, 93, 143, 1) 75%, transparent 75%, transparent);}::-webkit-scrollbar-track {-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);background: #f6f6f6;}/**彩色滚动条样式*/ ::-webkit-scrollbar { width: 10px; height: 1px; } ::-webkit-scrollbar-thumb { background-color: #12b7f5; background-image: -webkit-linear-gradient(45deg, rgba(255, 93, 143, 1) 25%, transparent 25%, transparent 50%, rgba(255, 93, 143, 1) 50%, rgba(255, 93, 143, 1) 75%, transparent 75%, transparent); } ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2); background: #f6f6f6; }/**彩色滚动条样式*/ ::-webkit-scrollbar { width: 10px; height: 1px; } ::-webkit-scrollbar-thumb { background-color: #12b7f5; background-image: -webkit-linear-gradient(45deg, rgba(255, 93, 143, 1) 25%, transparent 25%, transparent 50%, rgba(255, 93, 143, 1) 50%, rgba(255, 93, 143, 1) 75%, transparent 75%, transparent); } ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2); background: #f6f6f6; }
© 版权声明
WordPress子比主题侧边滚动条样式美化教程-苏晨博客
本文链接:
https://www.scbkw.com/1694.html?corderby=comment_date_gmt&only_author=1
THE END


![WordPress子比主题美化教程合集[2024/06/30]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240629223236687-image.png)

![Panda子主题-最新版V3.0.7已更新[2025-04-15][更新日志][持续更新中…]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240610154621910267.png)

























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务


暂无评论内容